こんにちは、オタクの傍ら会社員をしているまびちゃんです。
無料テーマCocoonでブログを始めて2か月目。
WordPressテーマ「SWELL」を購入してから1ヵ月が経ちました!
おすすめテーマ 「SWELL」

\ 公式サイトはこちら /
「有料テーマ」と聞くと抵抗感のあるかたもいらっしゃるかと思います。
私もテーマにお金払うの?収益もでていないし…と思っていました。
安くない買い物なので悩みますよね。
導入してみて思ったことですが、こんな方には向いているかと思います。
・ブログ初心者さんでカスタムコードなど全くわからない
・カスタマイズの時間をかけずにブログが書きたい
・かんたんにサイト型ブログにしたい
・ブログにかけられる時間が少ない
結果としてSWELLの購入は、
ブログ初心者&使える時間が少ない私にとっては \大・正・解!/な買い物でした。
SWELLを利用してまだ1ヶ月ですが、私(初心者)が思うことをお伝えしていきます!
初心者でも簡単にブログをオシャレにできる!
そう、仕事で軽くWordやExcelを使ったことがあるくらいなレベルの初心者でもカンタンにこのトップページが作れました!
当ブログの(元)トップページ「オタク女子の気ままライフ」


個人的にはめちゃくちゃ大満足です!
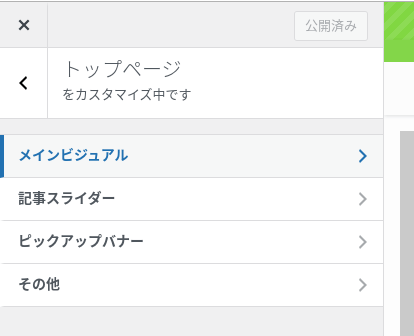
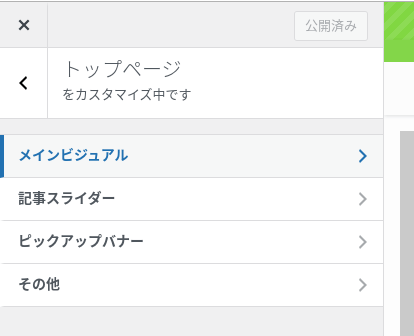
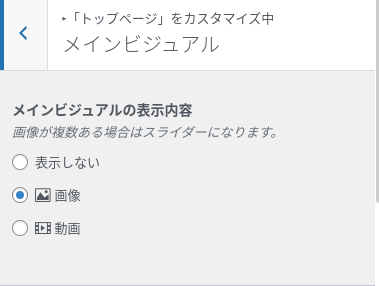
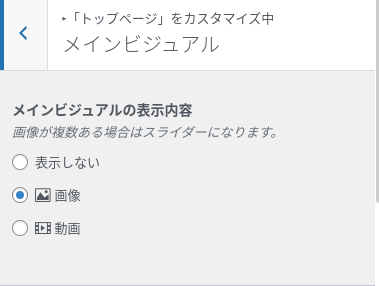
メインビジュアル


トップページの中で大きな存在を放っているこの部分がメインビジュアルです。




カスタマイズ▶トップページ▶メインビジュアルからたどり着けます。
表示しない・画像・動画のいずれかを選択して画像であれば画像をアップロードするだけ、です。
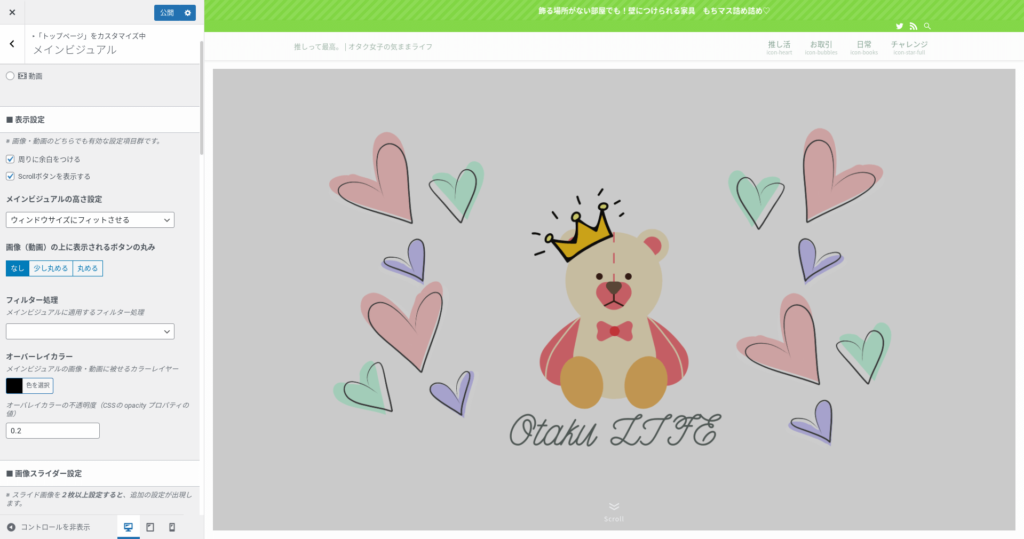
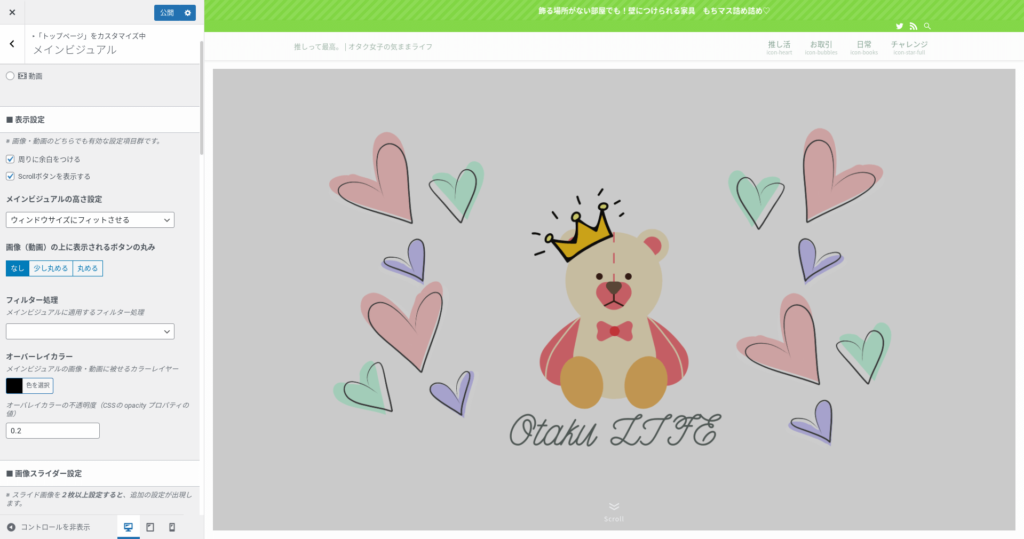
私はメインビジュアルの高さ設定を
・数値で指定する
・PC 35vw
・SP 30vw にしています。
カテゴリーを同じ画面に出したい、後述する記事スライダーをいれたい方などは、
こちらの数値をお好みにいじってみてください!
私はカテゴリーと一緒の画面にしたかったので調整しましたが、ウィンドウサイズにフィットさせると
画面いっぱいにメインビジュアルを設定することもできます。


余談 ワンクリックでPC、タブレット、スマホでどうみえているかわかる


左下にでているこのアイコンたち。これは今PC表示の状態です。
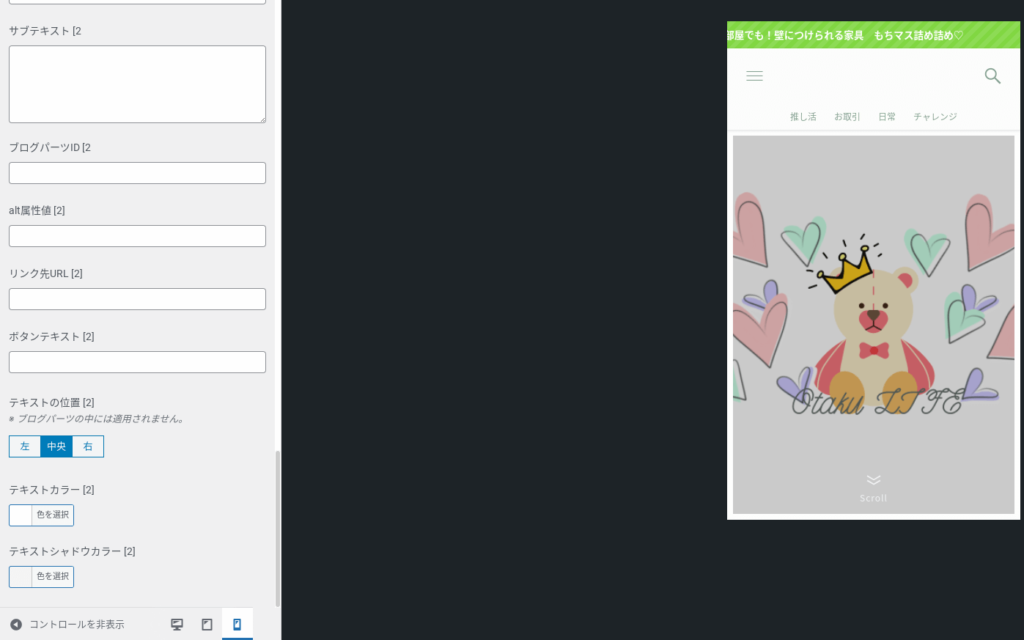
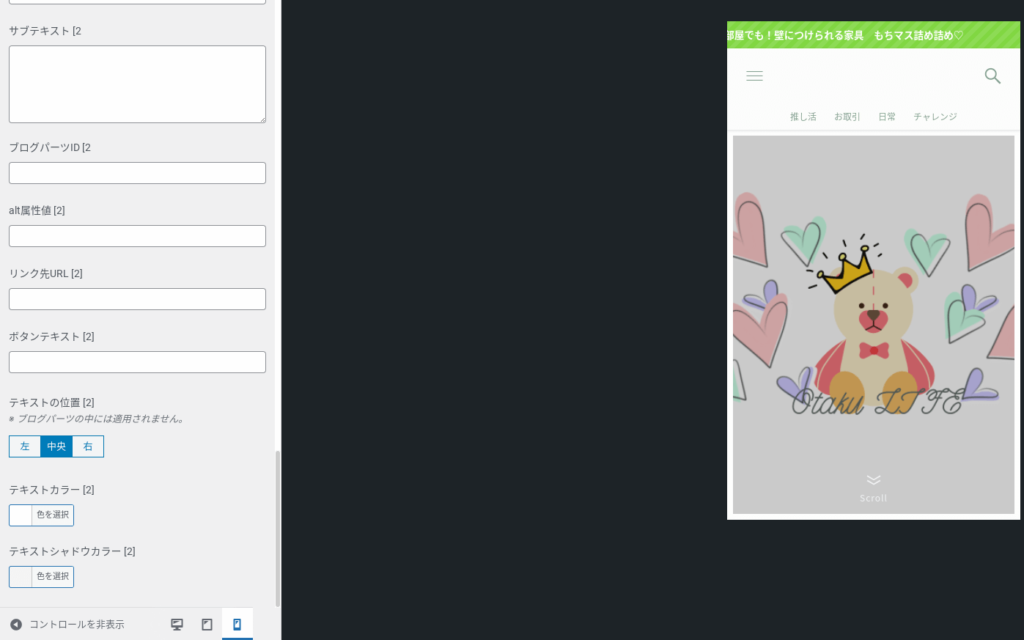
これをスマホのアイコンをクリックすると…


スマホではこう見えるよ、とカンタンに教えてくれます!
メインビジュアルをPCではどのサイズにしようか、スマホではどうしようか…というのが楽に設定できるんです。
助かる…! 細かい調整もすぐできちゃう。
\公式サイトには他にも情報が/
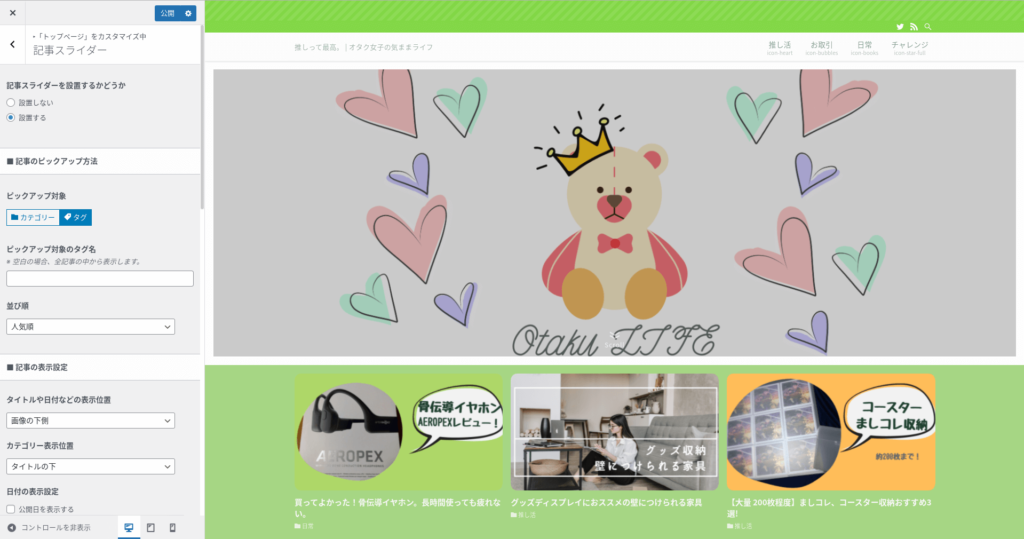
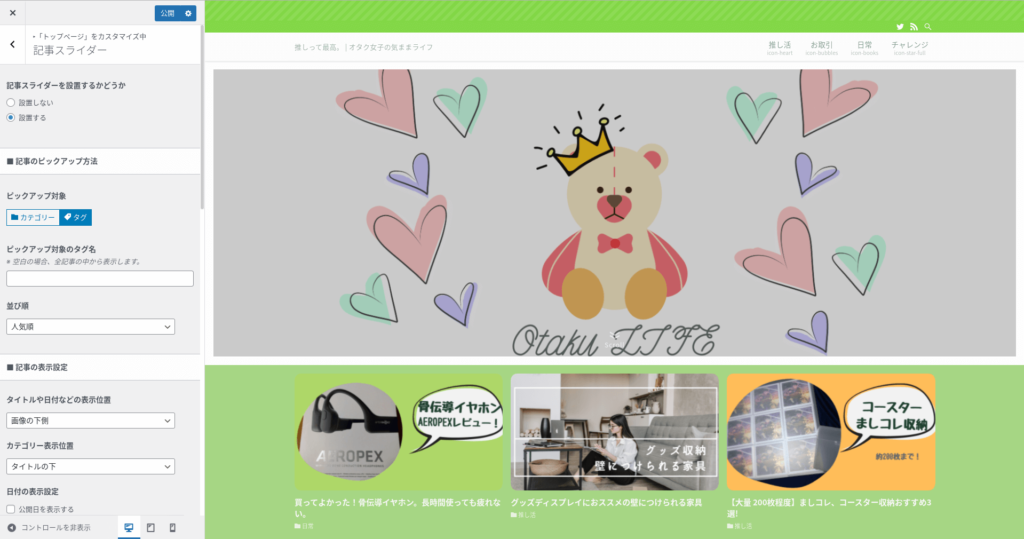
記事スライダー


記事スライダーは、自分の書いた記事を人気順や新着順、更新順で自動的に流してくれるものです。
一定時間すぎるとまた違う記事を表示してくれます。
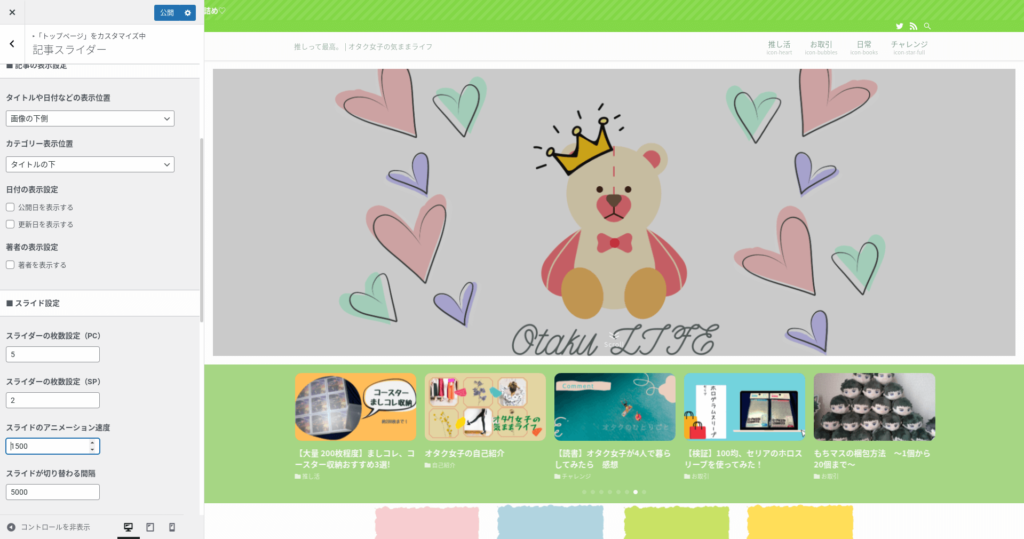
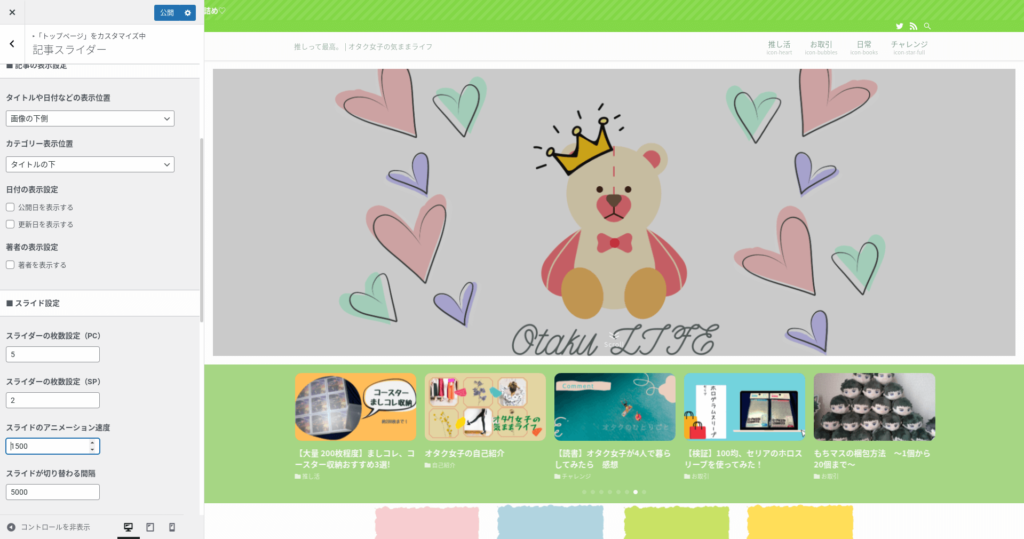
スライダーの枚数設定もできます。3→5に変更してみました。


私は現在記事スライダーは使用していないのですが、
インパクトが強いのでまだ採用するか悩んでいます笑
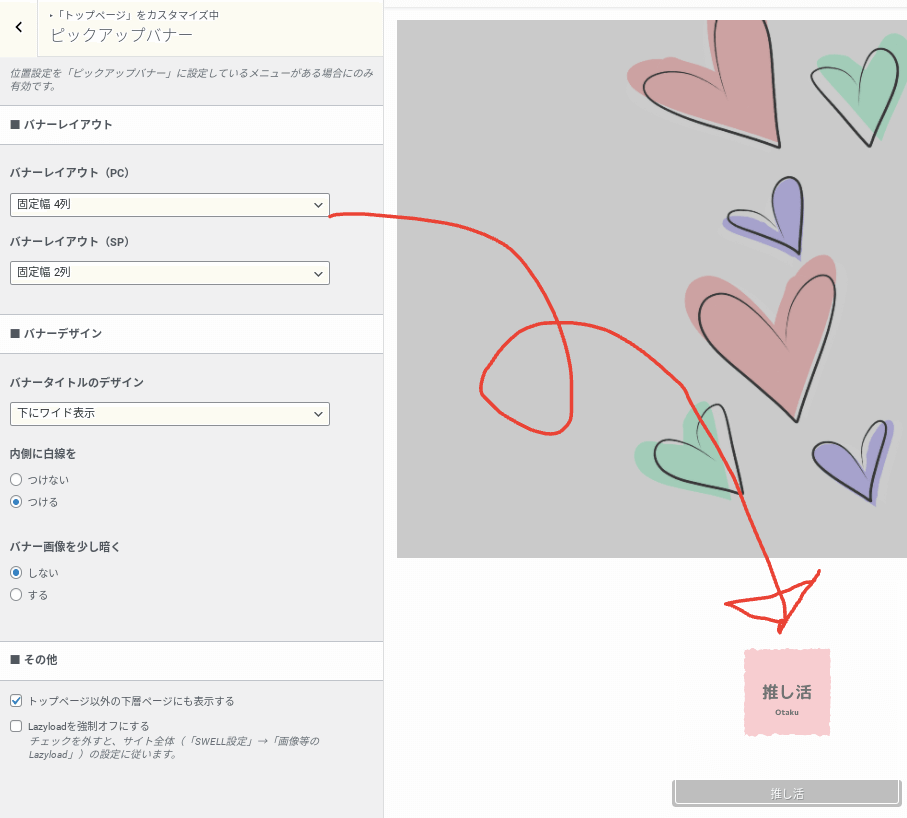
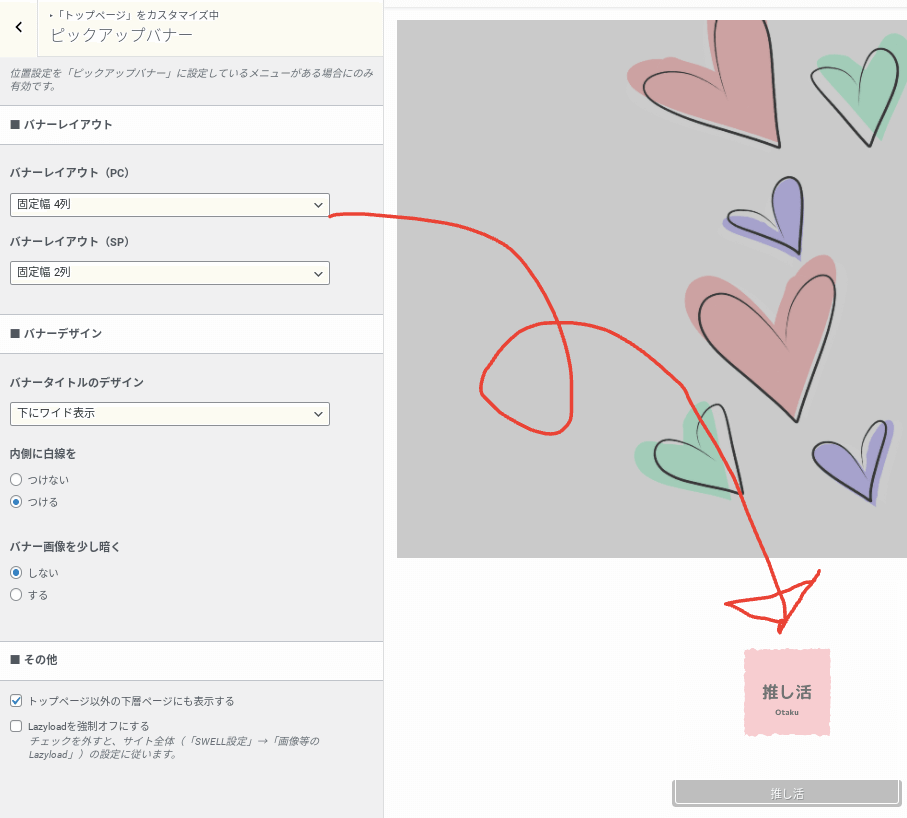
ピックアップバナー


ピックアップバナーはカテゴリーに設定した写真たちをトップページに出してくれるものです。
(下にちょっと見えているのは今私が設定している固定ページでつくったものです。後述します。)
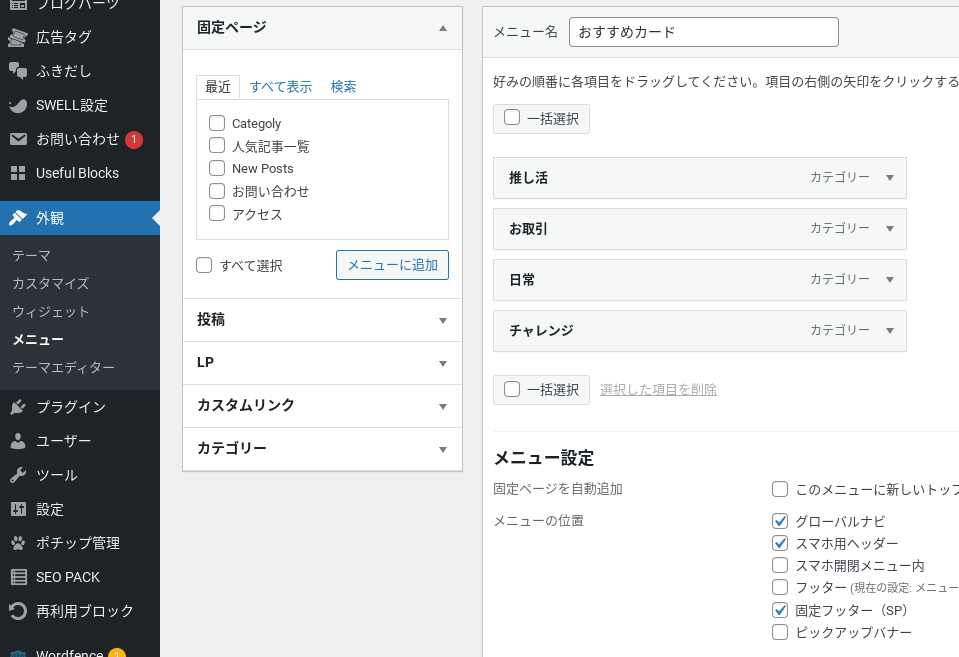
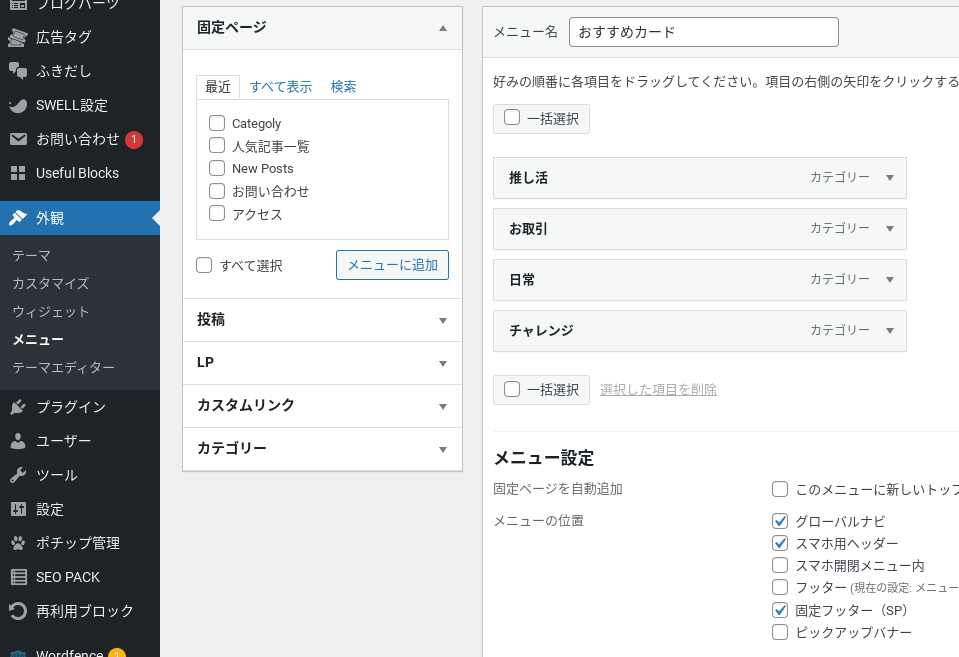
メニュー設定のピックアップバナー欄にチェックしてメニューを保存するとでてきます


2列にするか4列にするかなど選ぶことができます!私も最初はこのピックアップバナーを使用していました。
なんで今使用していないかというと…
他のSWELL使用者さんのブログを拝見して、長方形ではなく丸や四角の形にあこがれてたんです。
見ていただければわかると思うのですが、
長方形サイズになっているので少しかっこ悪いんです。
長方形サイズで画像をつくれば見た目もよくできるのですが、
四角にしよう!と心を決めていたので断念しました。
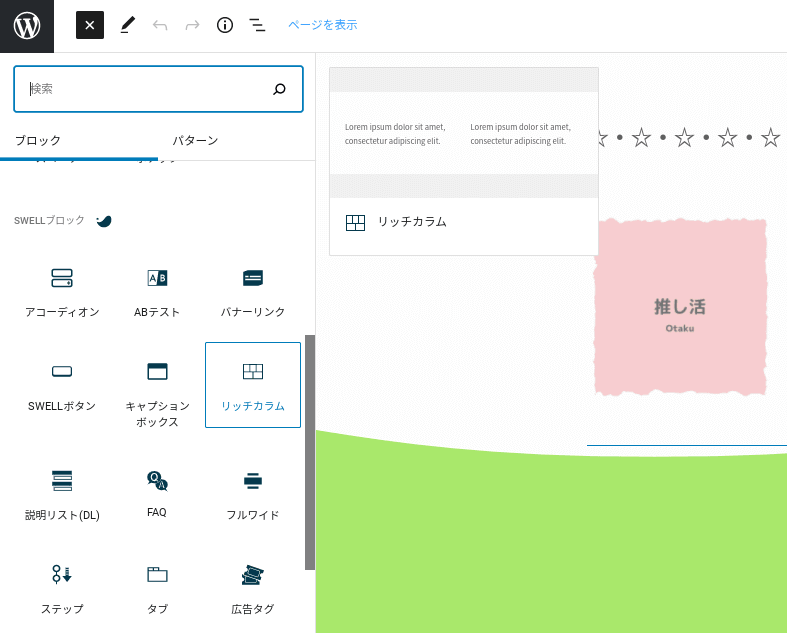
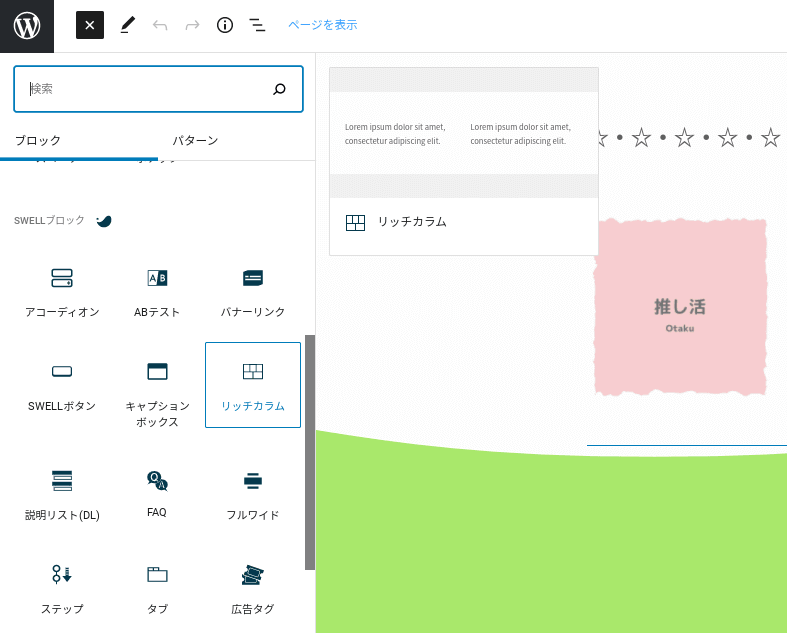
リッチカラム
当ブログはピックアップバナーではなく、固定ページでリッチカラムを使用しています


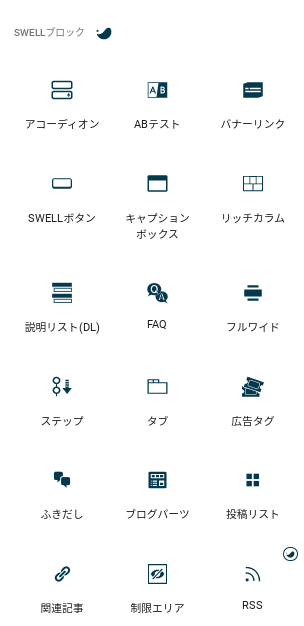
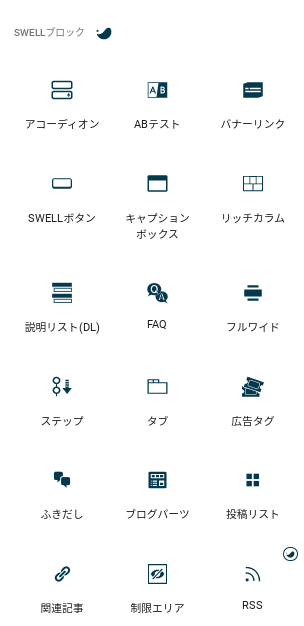
SWELLブロックにある機能「リッチカラム」
これで4つカラムを作ってそこに一つずつ画像をいれ、
画像のURLにそれぞれのカテゴリーにとぶURLを設定するとできます。
画像はCanvaで作りました。
Canvaはこちら
Canvaでデザインすれば、おしゃれなフォトコラージュがわずか数分で完成!今すぐデザインを開始しましょう背景の色を白にする方はそのままで大丈夫なのですが、
色を変える方は一時的にCanva Proに登録して背景透過で保存したほうが後々使いやすいです!
トライアル期間30日の間にトップページ完成させればOKです笑


こちらの記事でCanvaでできることについてご紹介しています。
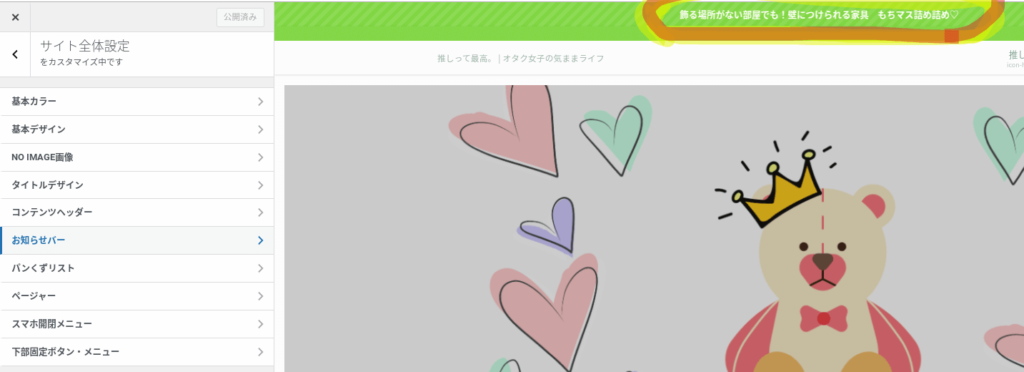
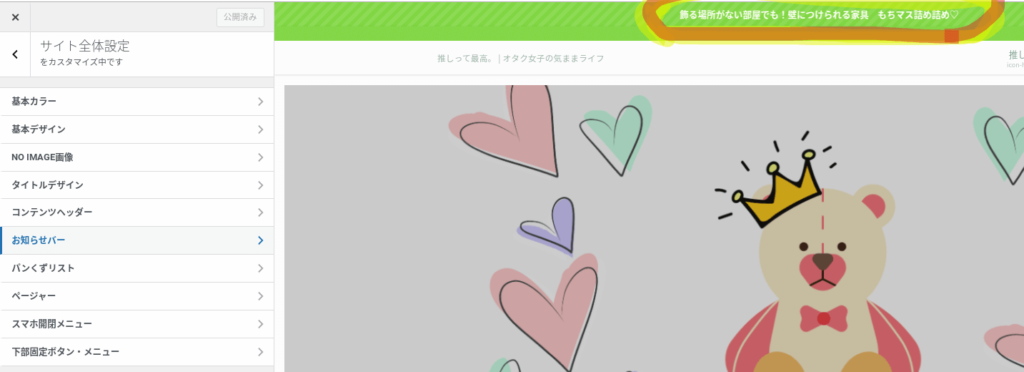
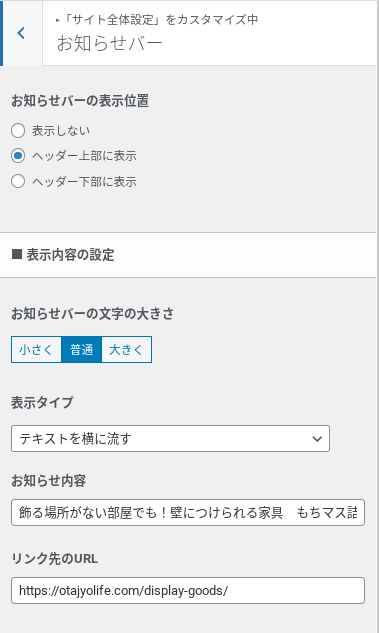
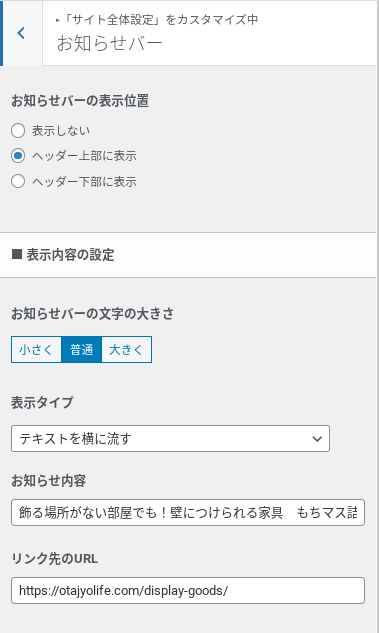
お知らせバー


お知らせバーでは、トップページの上にお知らせしたいことをアピールできます。
URLもおけるので、クリックしてみてもらうこともできます。


サイト全体設定▶お知らせバーから設定できます。
表示タイプ
・テキストを横に流す
・テキスト位置固定(バー全体がリンク)
・テキスト位置固定(横にボタンを設置)
お知らせしたい内容を入力して、リンク先のURLをいれれば設定完了です!
特におすすめしたい記事やセール情報などが書けます
波(固定ページ)


SWELLユーザーのブログをのぞくとたまにあるこの波。
先程作ったカテゴリーたちの下でに作りました。
SWELLブロックにあるフルワイドを使用します!




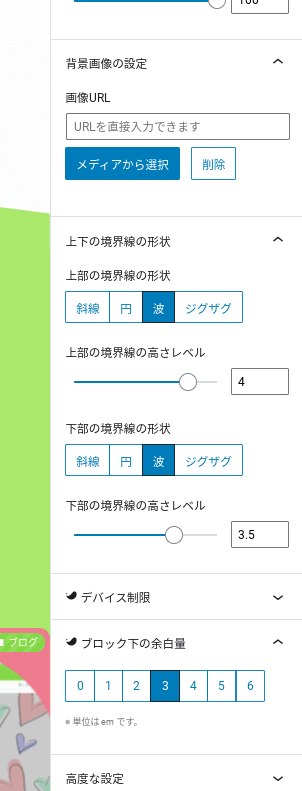
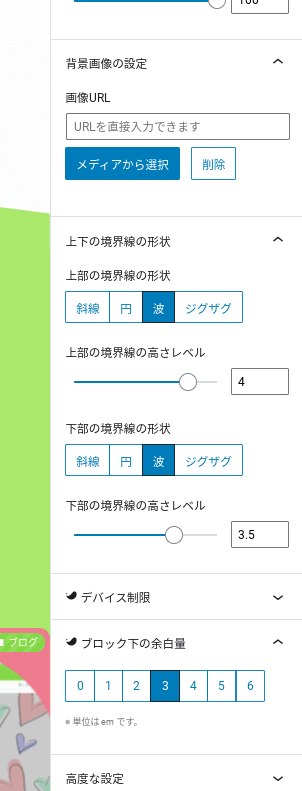
フルワイドブロックを使うと、右上の歯車のところでこのような選択肢がでてきます。
上下の境界線の形状を波にして、
高さレベルを3〜4くらいにするとできます
投稿リスト
同じくSWELLブロックにある投稿リストは、自分が書いた記事を更新順・人気順などでパッとだすことができます。
カード型
リスト型
リスト型(交互)
先程から作っている固定ページにこれを作成しています。
記事を更新する度、人気順が変わる度に更新されていきます!
ブログカード
これまたSWELLブロックにある機能です。
ここでは予め登録しておいたカードをカンタンに呼び出すことができます。
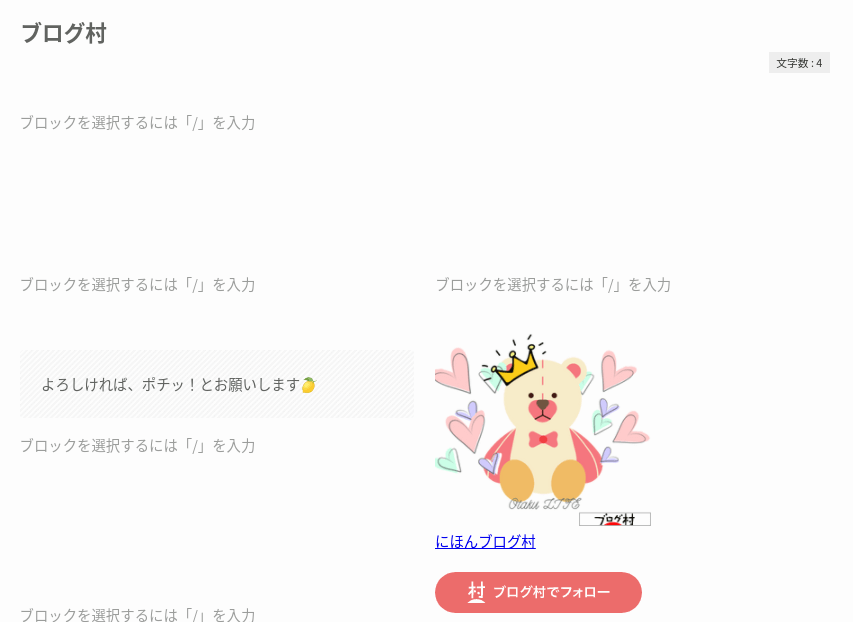
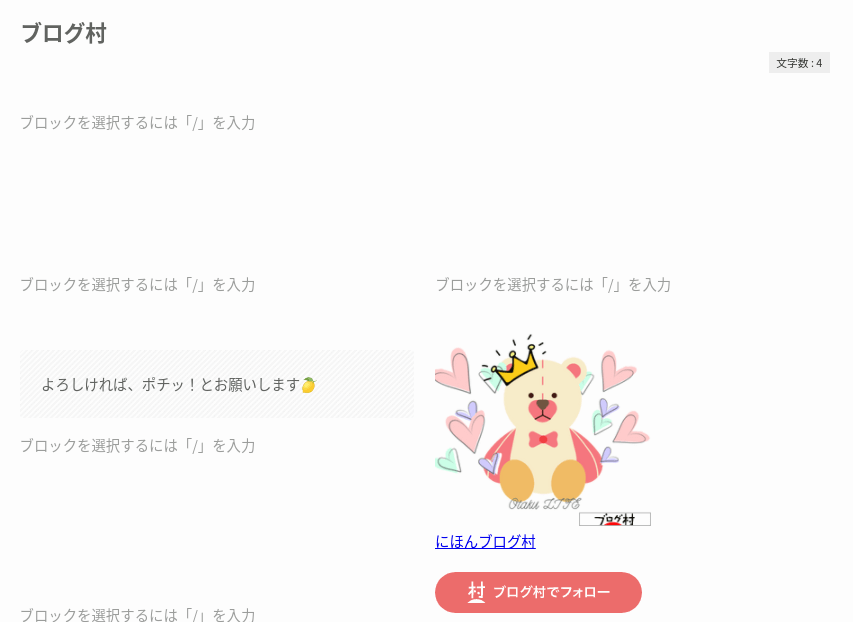
ブログカード


記事を書いたあとに毎回いれたい「にほんブログ村」のリンクたち。
毎回作るのは面倒なのでありがたいです。
実際にいれてみました
よく使う素材は登録しておくとすぐに呼び出せるので便利です。
ブログを書くのにかかる時間が少なくなる!
記事を書いているときに欲しくなるマーカーや吹き出し。
関連記事などなどすぐに反映できたらいいのになって思いませんか?
超絶ブログ初心者の私は、みなさんが書かれている
「こんな人におすすめ!」「あわせて読みたい」「吹き出し」etc…
どうやってるの!?!?!コードとか何?CSS???難しすぎ…
完全に諦めモードでした笑
普段会社員として日中働いている私。
「ブログ書くよりも装飾でめちゃくちゃ時間かかっちゃう!自由な時間も少ないのに記事書けない!」
ブログ書くのって大変…とやる気もなくなっていました。
SWELLはそこがカンタンにできるのでとても楽に記事を書くことができます…泣
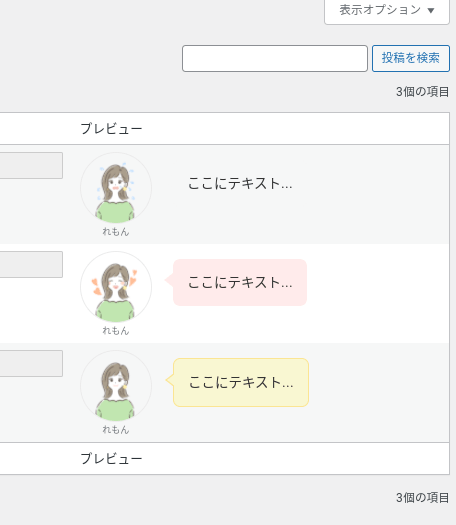
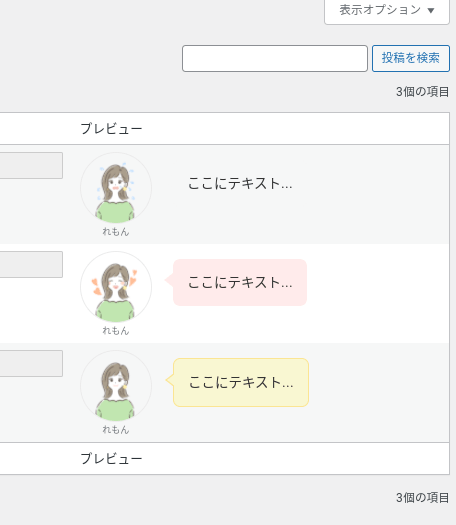
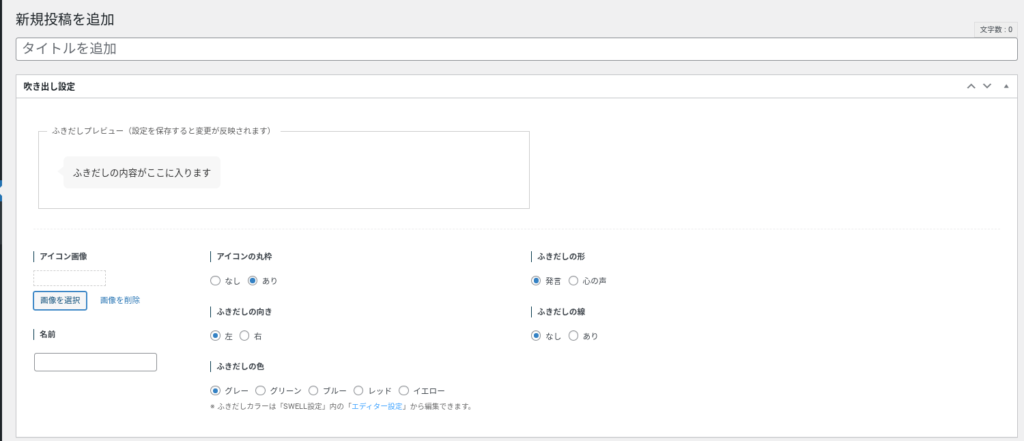
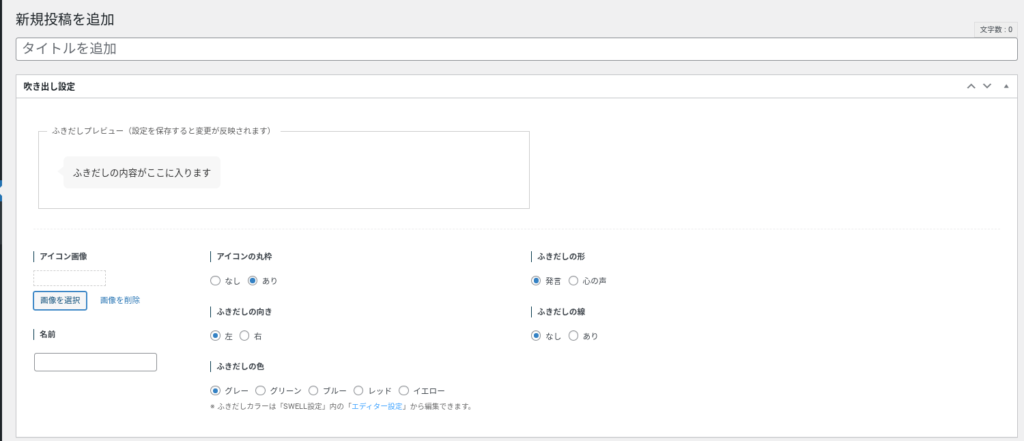
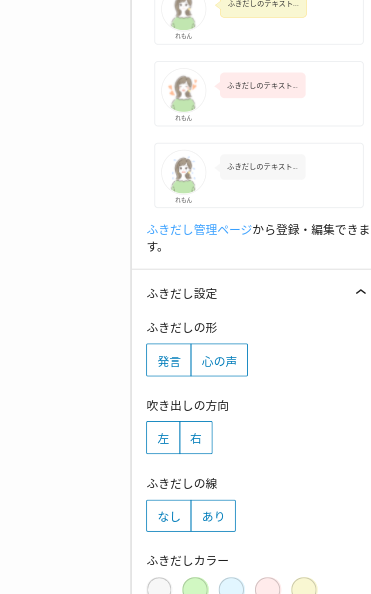
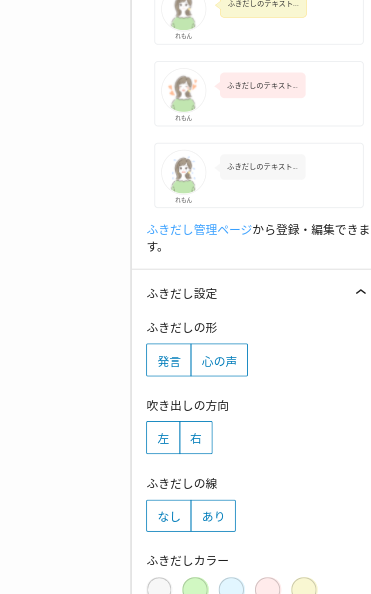
ふきだし
ふきだしを先に登録します。




アイコンや名前、心の声や吹き出し位置、色などを決めておくと…
サクサクと呼び出すことができます!


ここにテキストを入力
ここにテキストを入力
ここにテキストを入力
呼び出すときはこんな感じです。後から吹き出しの形や色、位置など変えることもできます。


これがプラグインやコードをいれずにスグ使えるなんて…と感動を覚えました。
調子に乗ってココナラで表情違いのアイコンをお願いするほどです笑
ブロック装飾


ブロックを選択すると右側にスタイル一覧がでてきます。
これを選ぶだけで…
ポイント
注意
吹き出し
カギ括弧
方眼
などなどがワンクリックでできちゃうんです。
後から変えても大丈夫。こっちのほうが良かったなと思えばクリックするだけで変わります。
ら、楽すぎる〜 カンタンに装飾できるのはありがたいですよね。
マーカー、背景色替え、フォントサイズがラクラク
マーカー設定


エディター設定でマーカーの形状や色を決めます。


右端にあるペンマークを押すと色が選べて、選択するとマーカーが引けちゃいます!


右上にあるSWELL設定でマーカーを一階層上に表示するにチェックを押しておくとこのようにスグでてきます。
背景色やフォントサイズの変更をよく使う方はそちらもチェックしておくと便利になりますね。
階層を1層上にしていないものはSWELLマークを押すと選べます。
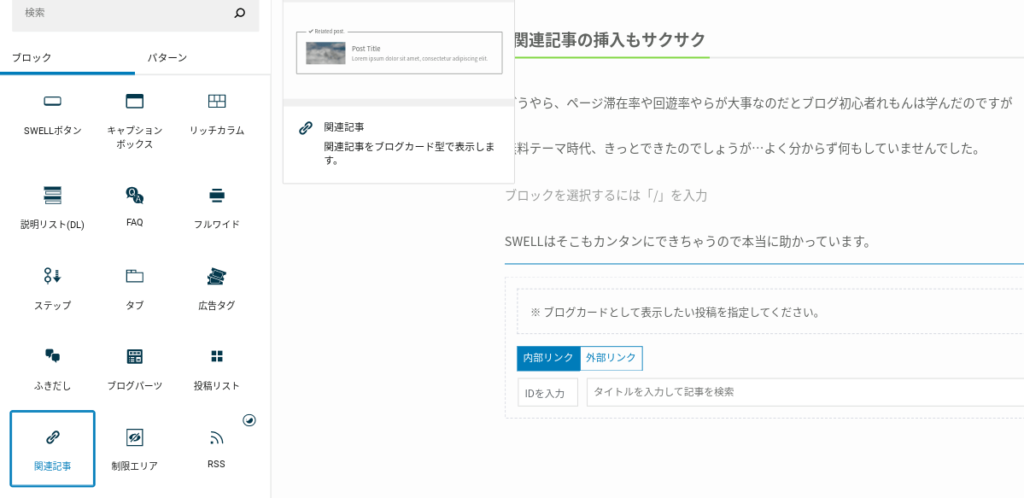
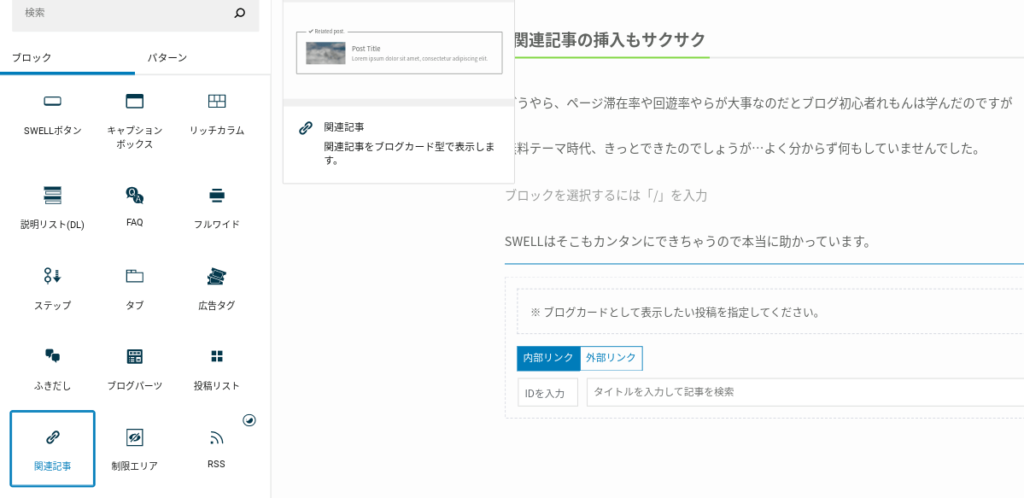
関連記事の挿入もサクサク
どうやら、ページ滞在率や回遊率やらが大事なのだとブログ初心者れもんは学んだのですが
無料テーマ時代、きっとできたのでしょうが…よく分からず何もしていませんでした。
SWELLはそこもカンタンにできちゃうので本当に助かっています。
こんな感じに挿入できます




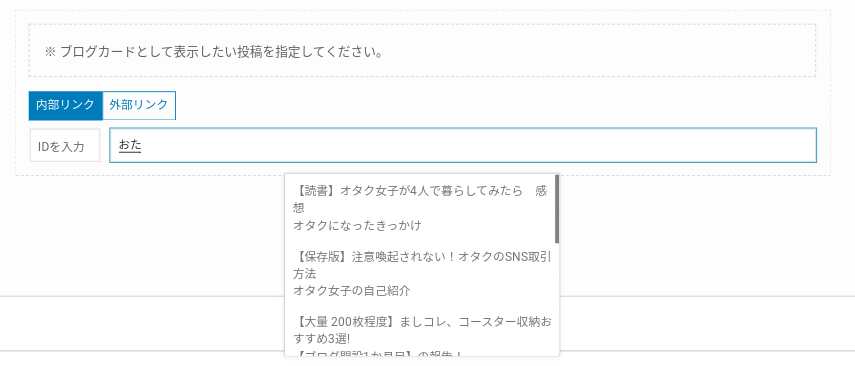
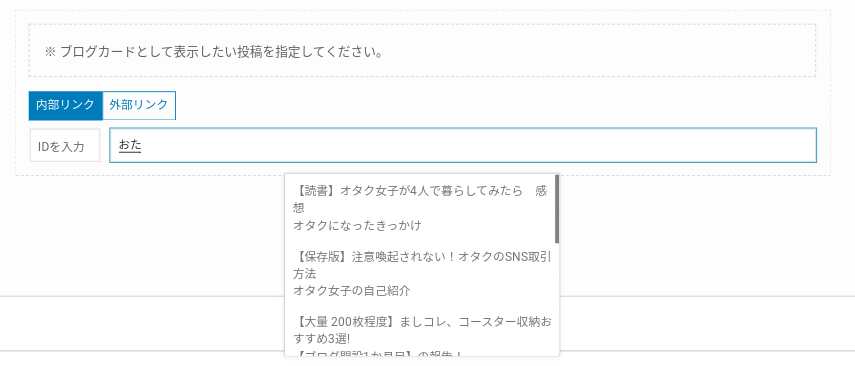
「タイトルを入力して記事を検索」のところにキーワードをちょっといれると…


候補がでてきます!
正直全部の題名を覚えていないので、選べるのは本当に楽です。
見出しを書くだけで自動的に目次を作成してくれる
目次の重要性はわかりますが、自分でつくるの大変だし面倒ですよね。
SWELLは見出しパターンをつかって普通に書くだけで自動的に作ってくれます。




目次を作る時間もかからないのは時短になりますね。
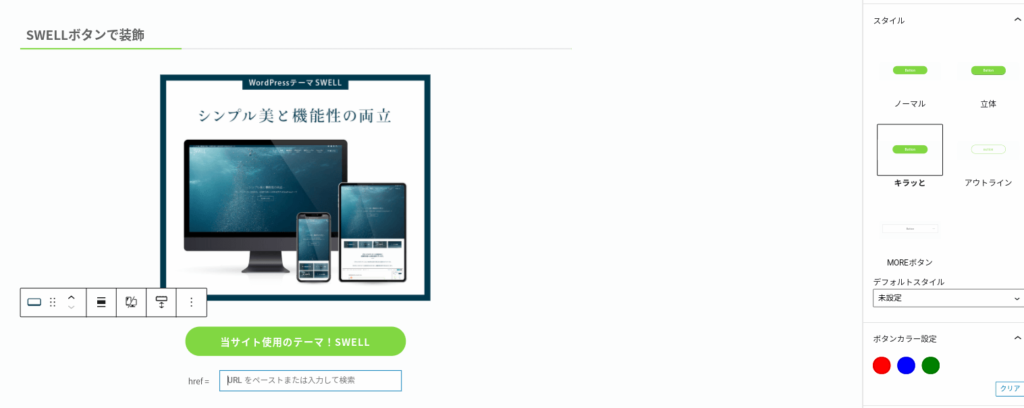
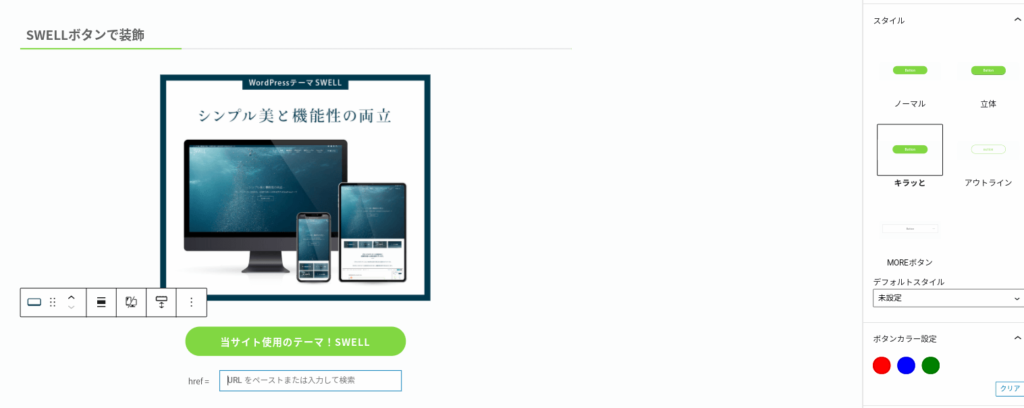
SWELLボタンで装飾


画像の下などに設置すると映えるSWELLボタン。


キラッとさせたり立体にしたり色を変えたりできます。
下にあるURLに飛ぶリンク先をいれればスグに完成☆
ただのテキストリンクよりカッコよくなった気がしたのは私だけでしょうか…?
カンタンに見た目よくできるのはとても良いですね。
SWELL専用のアフィリエイトプログラム
アフィリエイトされている方は結構いらっしゃると思うんですが、
SWELLには専用のアフィリエイトができます。
SWELL アフィリエイトのやり方 ※SWELL購入者限定 2021年11月時点
カスタムHTMLでいれたいところに貼り付けるだけです。


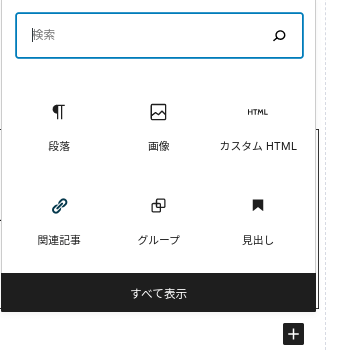
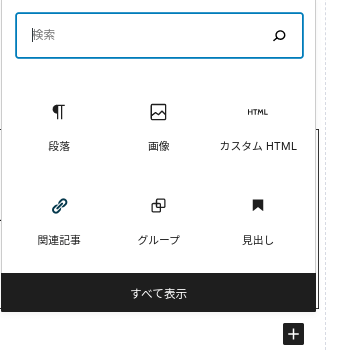
右下にある+ボタンを押して、カスタムHTML→もしもアフィリエイトでコピペした素材を貼り付けます。
以上です!


リンクを貼ってそこから経由で30日以内にSWELLが購入された場合、
2500円(税込)※2021年11月時点 が報酬としてもらえます。
SWELLのテーマは17,600円(税込)ですが、自分のリンクから7回買ってもらえばそれだけでテーマ代の元がとれます♪


SWELLプロモーションバナーがウィジェット一覧にあるのでそこで選択して記事下にいれるなど
自分で作らなくても記事を書く度に一番下にこのリンクが表示されるようになります。
やっておいて損はないですね♪
SWELLを使って1ヶ月の感想
いろいろSWELLの便利な点を初心者視点でお話させていただきました。
私はブログで収益を得ようというよりかは、好きなこと(趣味)の記事を書きたいという理由でブログを始めました。
もちろんそれでお金をいただけるのであれば飛び上がるくらい嬉しいです
正直稼ぐ稼がないの話だと、無料テーマのCocoonなどでも収益を得ることはできると思います。
私が先日読んだ本でも、ブログの見た目は関係なく、有益な記事とアフィリエイトがあれば良いという文章を目にしました。
ですが、私はこの有料テーマSWELLを使うことの最大のメリットは
カンタンに素敵なブログを作れて、ラクに記事がかけること
だと思っています。(成果だされているSWELLユーザーさんはたくさんいらっしゃいます)
私がSWELLを導入してからの1ヶ月は、スゴイわくわくしてサイト型ブログを作っていました。
それまで平日は記事が書けずに土日にまとめて書いていたのですが、
導入してからは、ほぼ毎日ブログに触っています。
好きこそものの上手なれ。やる気アップがブログの更新やライティング技術向上などにつながると思います。
思うようにカスタマイズできない方、記事の装飾ができない方にはおすすめです。
ぜひご検討ください。
















コメント